4月に@hrysd、知の巨人、@foo9などのローカルインターンの方々が卒業されたのでまたローカルインターンをやってくれる方を募集します。
弊社(フィヨルド)のローカルインターンって何なの?という方はこちらをご覧ください。
こんな方におすすめ
- Webプログラマーになりたい方
- Webデザイナーになりたい方
- ニートなので時間がある方
- インターネット系ベンチャーで働きたい学生の方
- 休職・転職活動中の社会人の方
- railsでwebアプリが作れるようになりたい方
- Webサービスで起業したい方
弊社が求める人
- ネット大好き
- プログラミング/デザインが好き
- 霊が見える(not required)
- 寺生まれ(not required)
こんなインターン生は嫌だ
- 怖い話が大嫌いだ。
- Facebookの第一号社員だ。
- 指名手配がかかっている。
- 毎日欠かさずアム↑ウェイの勧誘をしてくる。
- 自称鳥の調教師
おすすめポイント
- Linuxでのサーバー構築とRailsでのWebアプリ開発ができるようになります。
- テスト駆動開発、継続的インテグレーション/デリバリ、Pull Requestベースの開発が体験できます。
- 僕(@komagata)と@machidaが全力で就職のお手伝いをします。
- お互いに金銭が発生せず、1週間交代なので嫌だったらすぐ辞めれます。(辞めたくならないように僕らは努力します。)
オフィス紹介
ローカルインターンをすることになったら来ることになる弊社オフィス(といってもただのマンションの一室です)を紹介します。


エンジニアの為に5席ある席の椅子は全部アーロンチェアです。

来客時に使うソファーです。



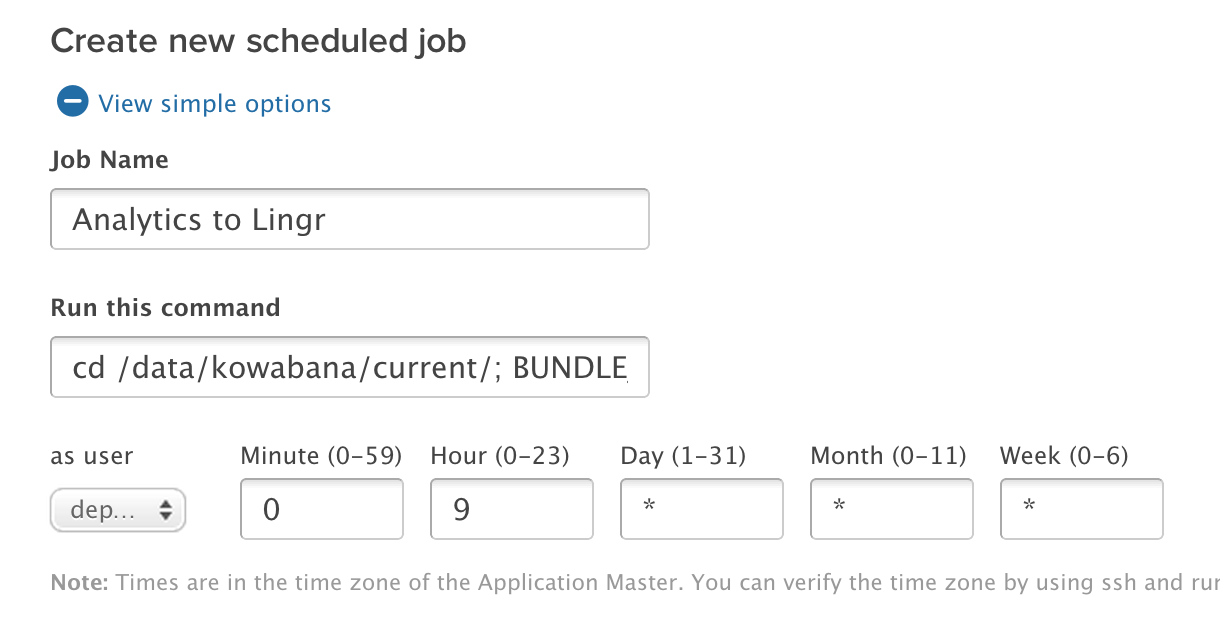
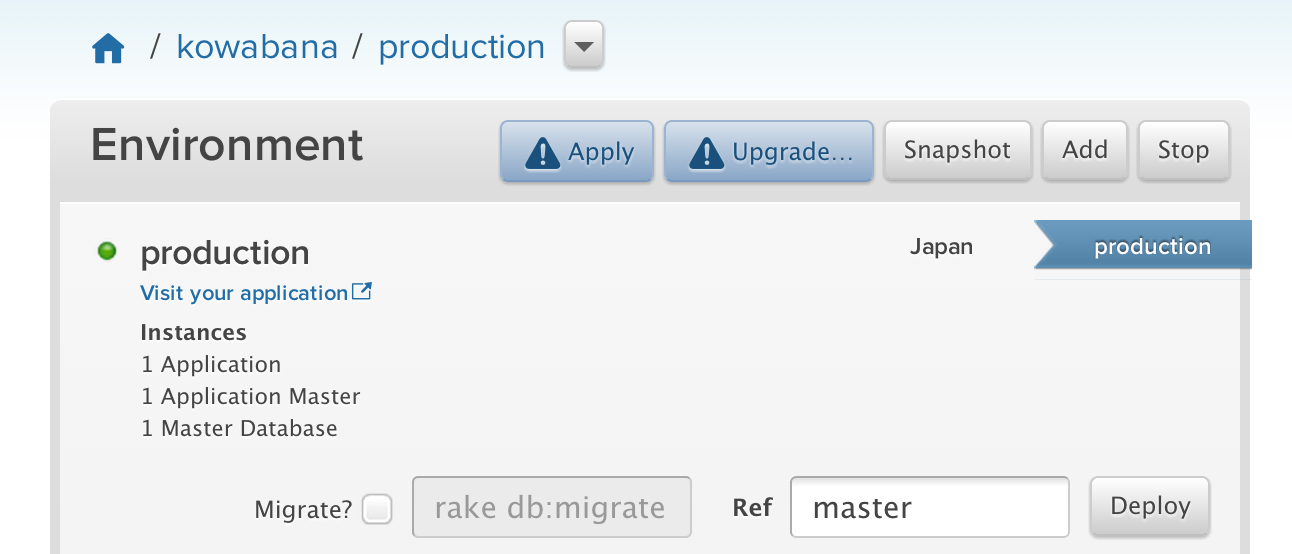
Team Dashboardで怖話のアクセス数、売上などの数字を常に表示しています。

ダッシュボードはEngine Yardの@yandoさんにいただいたEeePC(Ubuntu)で動いています。怖話もEngine Yard Cloudで動いています。

オフィスBGM流し用、動作確認用のiPhoneやAndroid端末があります。
また、エスプレッソマシンでいつでもエスプレッソやカプチーノが飲めます。

WEB+DB Pressは定期購読してるので買わなくていいです。

キッチンが喫煙所です。@machidaは仕事の合間にコーヒーを飲みながら一服するのが習慣だそうです。



トイレは図書スペースになっています。便器に座りすぎてよく足が痺れます。

古い漫画ばかりでヤバかったので新しいものを頑張って追加してます。

僕は自転車通勤ですが、もう止めるスペースがありません…。
今だけ!超豪華商品が当たる!
今回ローカルインターンに来ていただいた方にはなんと・・・

魔宝石を5個プレゼント致します!!
運次第ではレアガチャで神タイプも夢ではありません。
応募の仕方
応募は
こちらのフォームからお願いします。ローカルインターンに関しては一度オフィスに来ていただいて、説明的なものをさせて頂きます。
合同会社フィヨルドインターン応募フォーム
応募フォームのデザインは@monoookiさんが(頼んでないのに)やってくれました。これで募集率アップだ!
リモートインターンは人数制限なく募集しています。そちらも是非お願いします!