会社のブログがCommon Lispで書かれたAllegroServeになったので更新するにはCommon Lispが書ける必要がある。
g000001さんに初心者におすすめの環境を教えてもらったので設定しました。
どうやらLispは起源が古いのでUNIX文化とはかなり違うらしい。そこがとても面白く感じました。
- 時間の起点が1900年
- 言語というより環境(イメージ的にはLispというOSをUNIX上で動かしてそれと通信する感じ?)
処理系のインストール
Lispの実装(処理系)はたくさんあるようですが、SBCLというのがネイティブバイナリを実行するので速く、オープンソースで人気があるそうです。(ポータブルなバイトコードを実行するCLISPというのも人気があるみたいです)
% port variants sbcl
sbcl has the variants:
powerpc: Platform variant, do not select manually
darwin_8_i386: Platform variant, do not select manually
darwin_9_i386: Platform variant, do not select manually
html: Builds the SBCL and ASDF documentation as HTML
threads: enable threaded runtime
% sudo port install sbcl +threads +html
エディタのインストール
“郷に入っては郷に従え”ということでCarbon Emacsをインストールしました。zshやmacがemacs key bindなので移動とかは大丈夫なんですが、windowとか、bufferとか殆ど忘れてたので入門GNU Emacs 第2版をチラ見しながらやっていきます。(第3版が出てるみたいですが、僕が持ってるのは第2版・・・)
Lisp用のモードをインストール
SLIMEという単なるLispモード以上に処理系のプロセスに接続してやりとりしたり、デバッガついてたり、激甘スイーツ環境を提供してくれるものがあると教わったので入れました。
% port variants slime
slime has the variants:
app: Build SLIME against editors/emacs-app
sbcl: Require lang/sbcl for SLIME
openmcl: Require lang/openmcl for SLIME
clisp: Require lang/clisp for SLIME
% sudo port install slime +sbcl
処理系の選択は別としてappは何だろうなぁ。
“インストール後に.emacsにコレ貼付けろ”と表示されるのでそのまま張付け。
;; h key
(global-set-key [(control ?h)] 'delete-backward-char)
;; slime
(setq load-path (cons "/opt/local/share/emacs/site-lisp/slime" load-path))
(require 'slime-autoloads)
(setq slime-lisp-implementations
`((sbcl ("/opt/local/bin/sbcl"))
(clisp ("/opt/local/bin/clisp"))))
(add-hook 'lisp-mode-hook
(lambda ()
(cond ((not (featurep 'slime))
(require 'slime)
(normal-mode)))))
(eval-after-load "slime"
'(slime-setup '(slime-fancy slime-banner)))
;; japanese
(setq slime-net-coding-system 'utf-8-unix)
(最初の行はC-hがヘルプで糞うざい対策、最後のは日本語用設定)
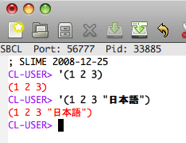
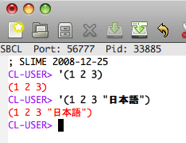
EmacsでM-x slimeで起動。あぁこれが噂の・・・というアニメーションでプロンプトが出現。

REPLが動いた。(上にSBCL:とあるのはSBCLとソケット通信してるみたいです。)
マニュアルのインストール
% sudo port install lisp-hyperspec
仕様書兼マニュアルはHyperSpecというそうです。
C-c C-d hでマニュアルが。

しかし、これは俺の中でのLispじゃない!みんな何か適当なバッファに落書きみたいにコードを書いて適当に評価してたはず。
C-M-xでカーソルを含むトップレベルのフォームを評価してミニバッファに出してくれるらしい。

そうそう、こういう感じ。
疲れたのでAllegroServeまで行かなかった。
参照:








![闘うプログラマー[新装版] ビル・ゲイツの野望を担った男達 闘うプログラマー[新装版] ビル・ゲイツの野望を担った男達](http://ecx.images-amazon.com/images/I/51kV6tOSplL._SL160_.jpg)